把hexo博客部署到Cloudflare Pages
如果你已经拥有顶级域名,并且把域名添加到了Cloudflare进行管理,那比起Github Pages,Cloudflare Pages可能是一个更方便的选择。
在github上创建仓库
首先需要在github上建立一个仓库,并将hexo init生成的站点文件夹提交到仓库内。这一点就不再赘述。如果你不想要博客的md文件公开,经过我的测试完全可以使用私有仓库。需要注意的是这个仓库并不是像hexo一键部署那样上传的是已经生成好的成品文件夹,而是在编辑时使用的包含source文件夹的“源码”。
在Cloudflare上创建应用程序
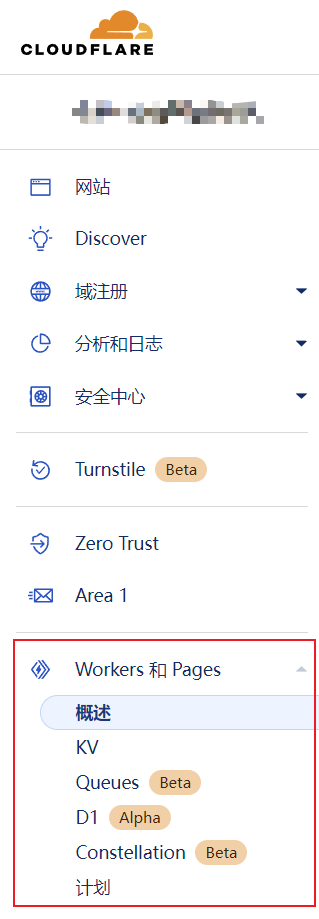
首先需要注册并登录Cloudflare账号。进入仪表板之后,选择左侧“Workers和Pages”

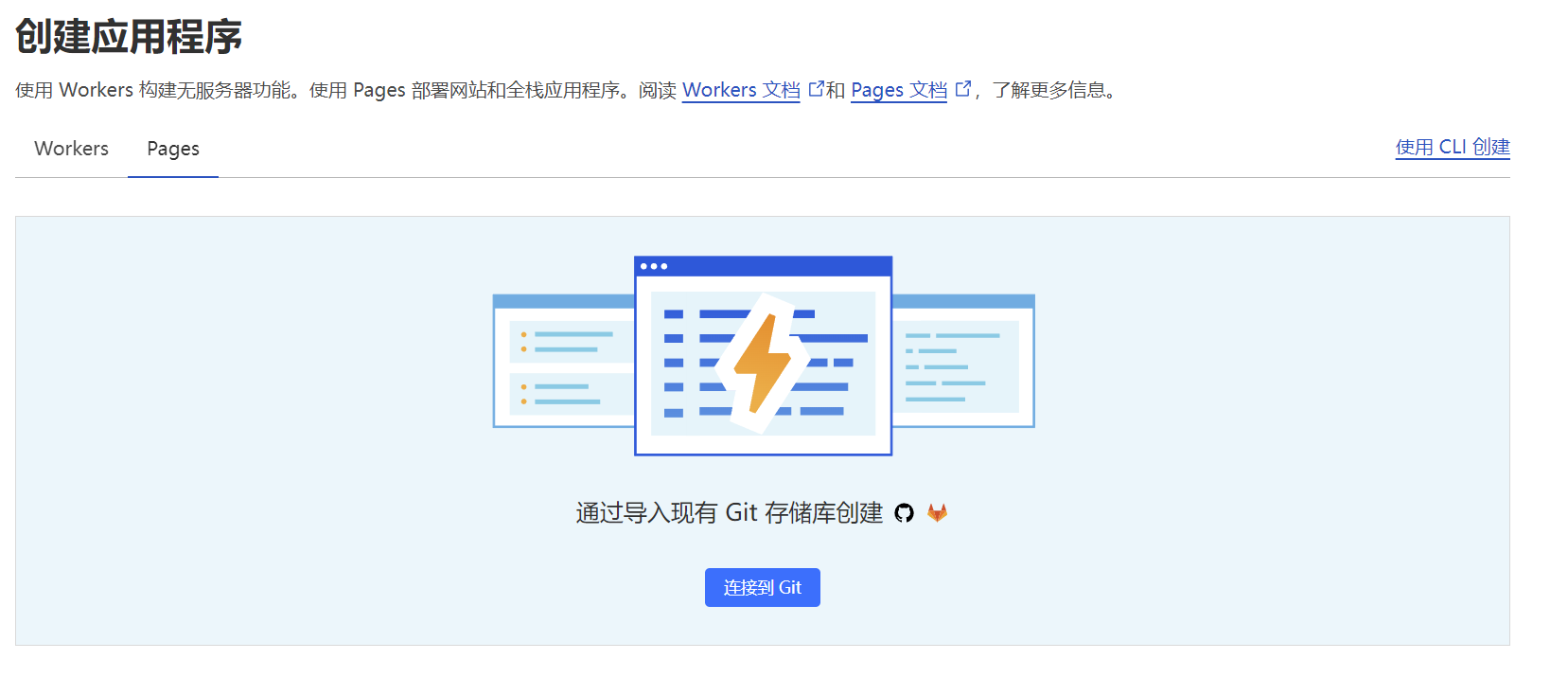
然后创建应用程序

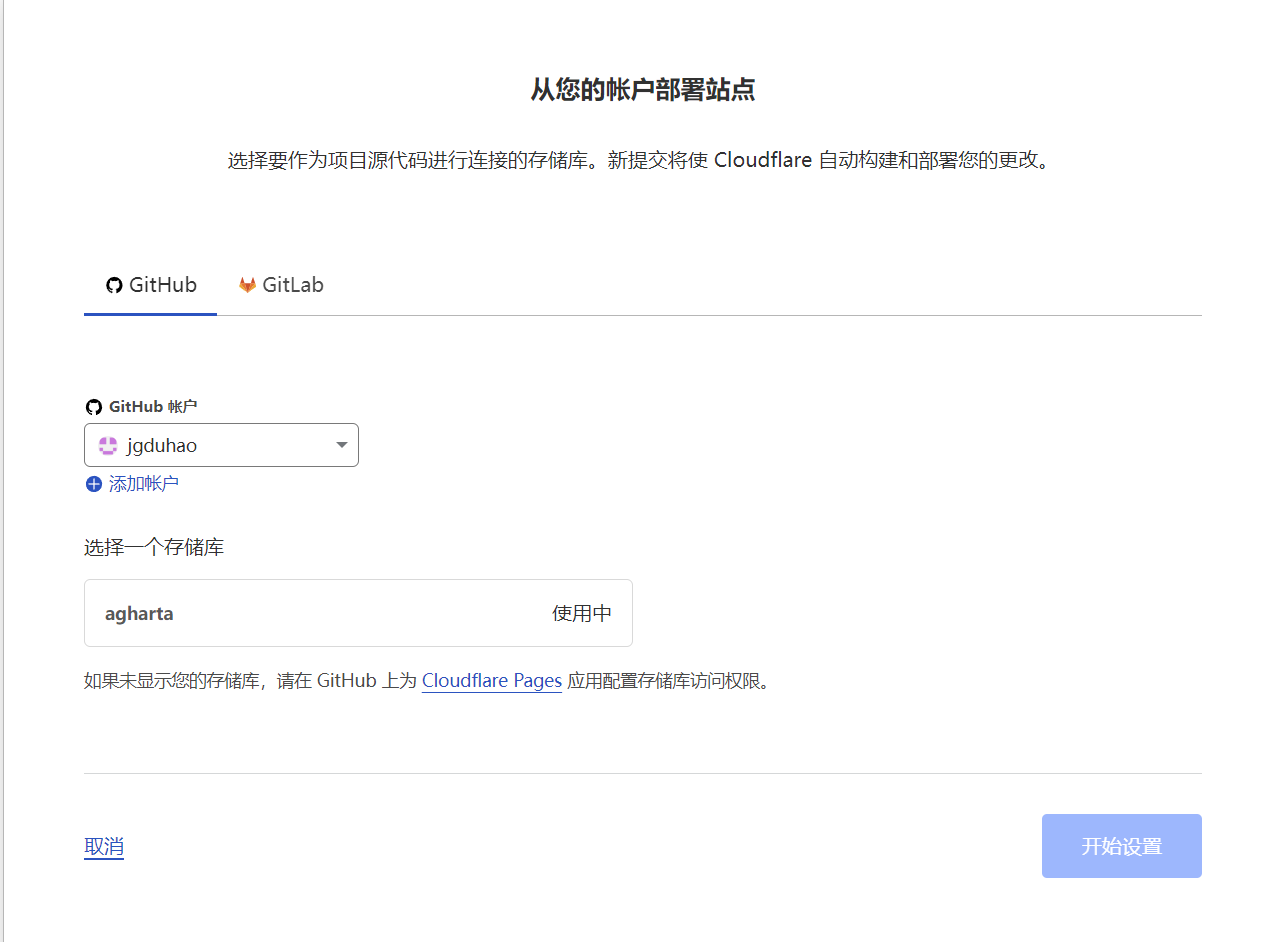
选择连接到Git后,在接下来的页面里登入Github账户并选择在前面创建的仓库,点击开始设置

在接下来的配置中需要注意以下选项

框架预设:这个里面有hugo但是没有hexo,所以这里选择“无”即可。
构建命令:构建的时候
npm install是自动执行的所以不需要配置,但是关于npm install hexo-cli -g,官方给出的文档里是没有这句的,但是如果不加上这句,部署的时候就会出现”找不到 hexo“的错误。搜索到了一个问答,里面说hexo是内置的,所以不需要安装,但是在我的实际操作过程中加上这一句进行安装后就可以正常部署了。构建输出目录:hexo generate是默认构建到public文件夹内的,所以填入public
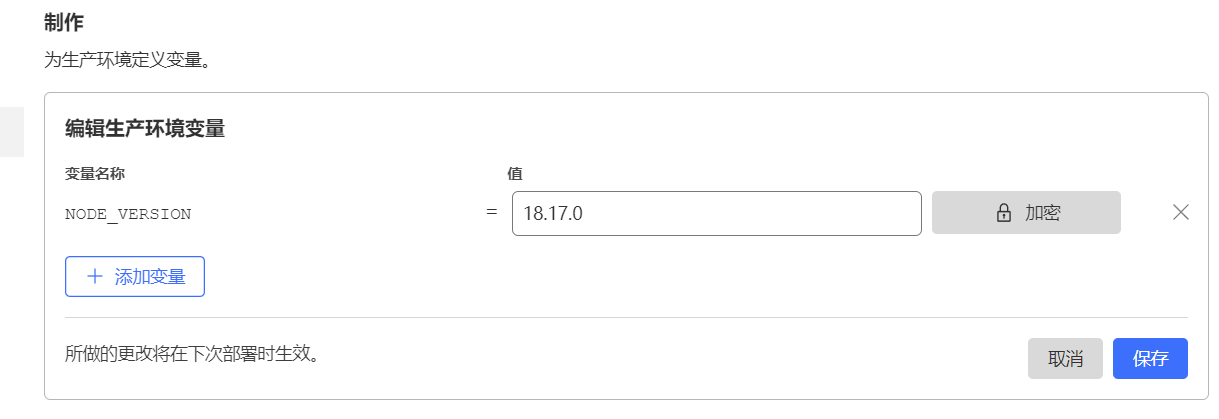
为了保证可以正常构建,最好在“环境变量”内指定node版本(NODE_VERSION),与本地可以成功构建的版本相同即可。

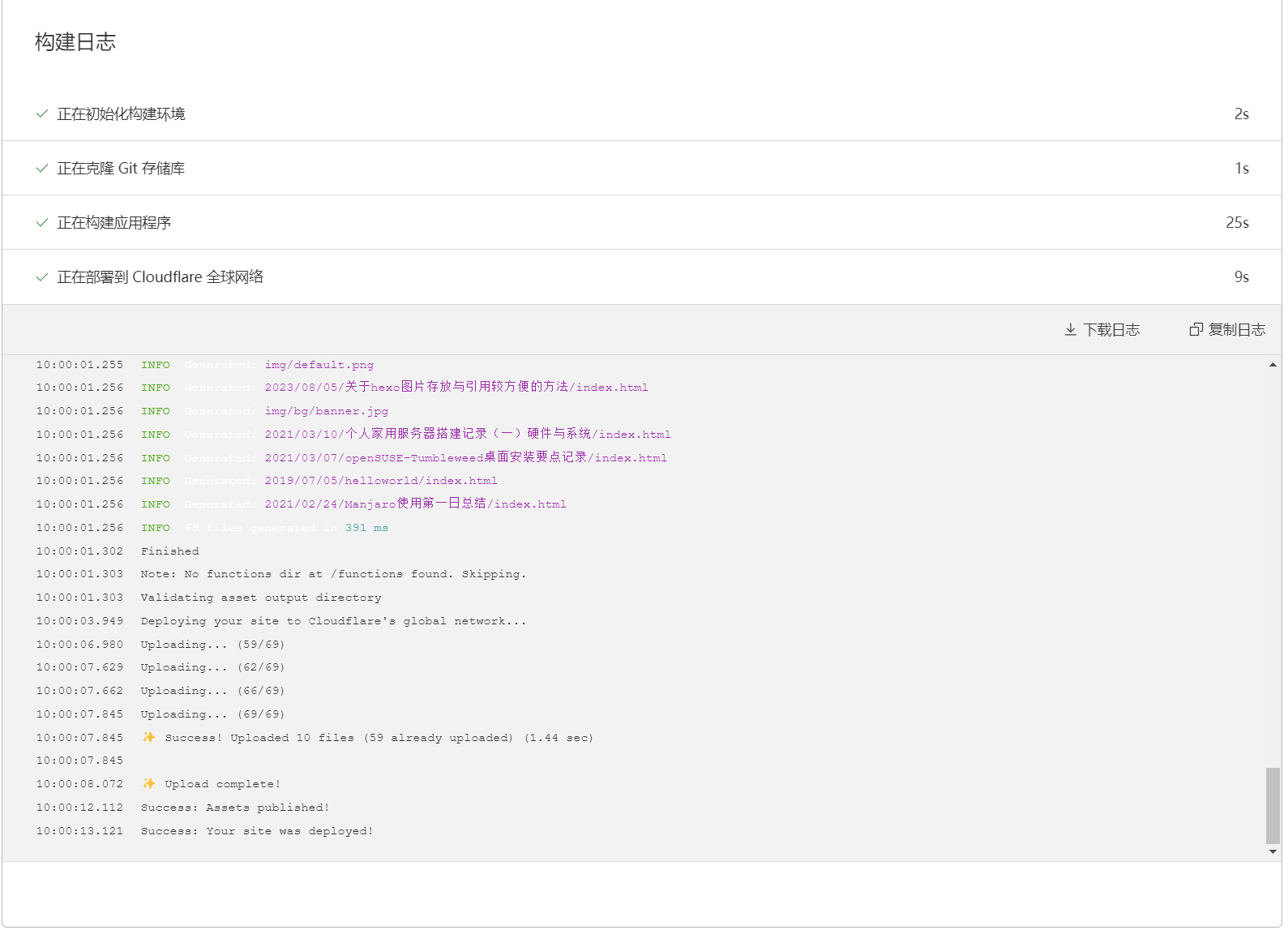
设置好之后进入下一步,Cloudflare就会自动开始构建和部署,中途会显示日志,方便排查错误。如果出现错误就对上述配置进行修改后重新部署即可。

如上图部署成功后,就可以在”Workers和Pages“的“概述”里看到自己部署的站点了,点击“访问站点”即可访问。

将域名指向博客
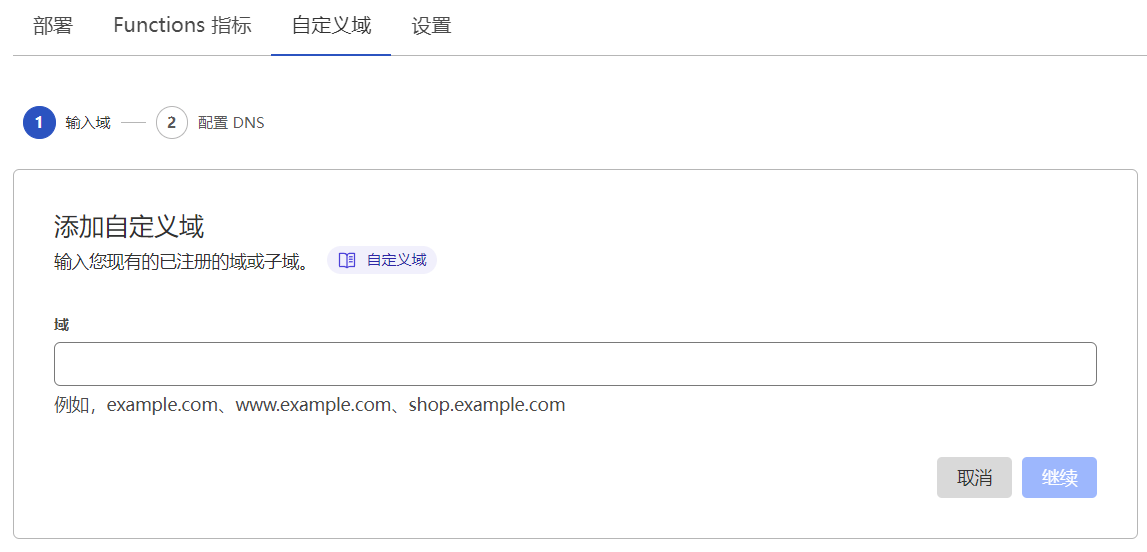
我现在使用的jgduhao.xyz域名就已经添加到了Cloudflare。从”Workers和Pages“的“概述”里点击自己部署的站点的名称进入设置,在里面选择“自定义域”选项卡,并点击“设置自定义域”按钮,添加自己域名并在下一步激活域。

接下来就可以通过自己的域名访问自己部署在Cloudflare Pages上的博客了。
当自己推送新内容到博客的Github仓库时,Cloudflare Pages会自动拉取,构建并部署,完全不用写任何其他脚本,也不用配置Github Actions,简单几步设置点下来就可以了。而且Cloudflare Pages直连似乎要比Github Pages要稳定一些?不用占一个Github仓库也算是一个优点。